God is in the details - Change the Header Position to TOP-
God is in the details-
I'm not sure this idiom is undertandable in English or not, anyways, what I'd like to say is if the detail is good entire sysytem should be good.
Of course this kind of idiom is not alwasy true, but I think this matches the case I explain today.
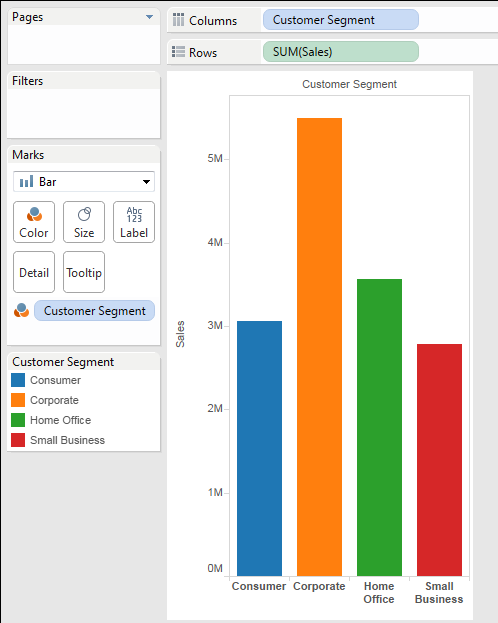
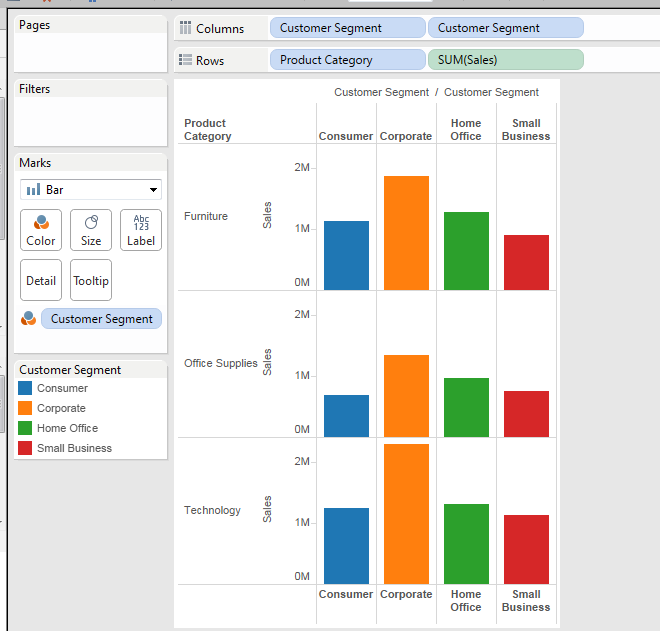
Here is a simple chart.

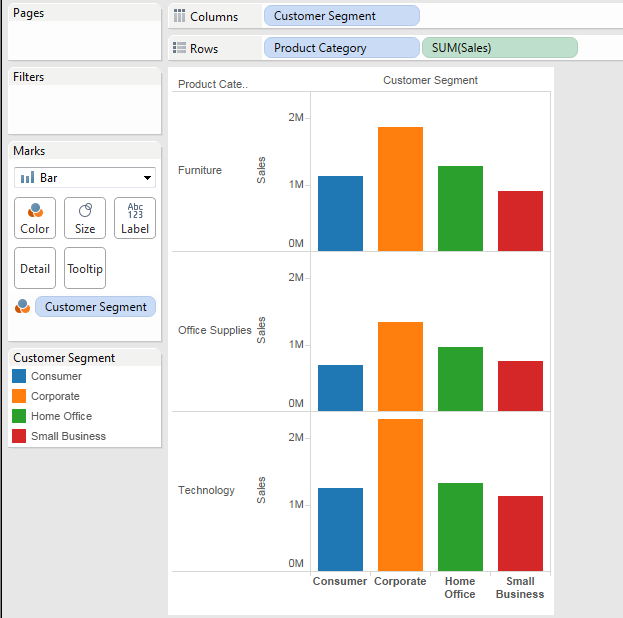
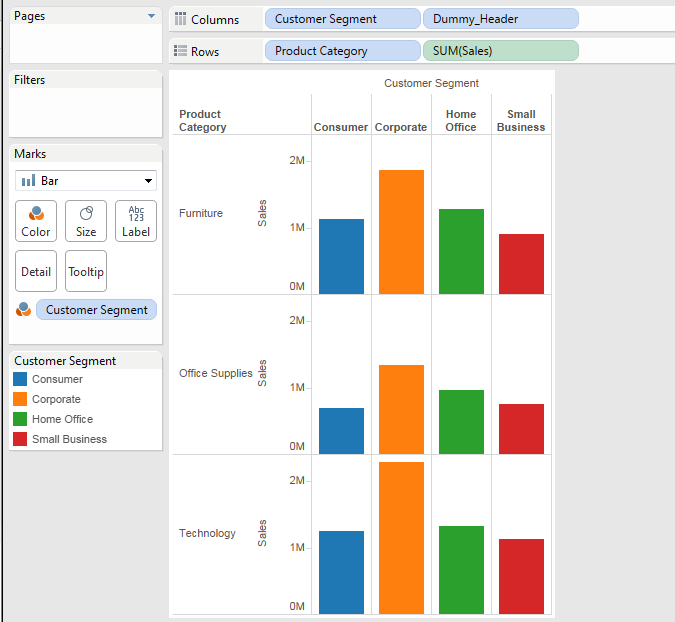
Now add Cutomer Category on Column.

Becasue we have multiple Bar charts on columns, we want to move the [Cutomer Segment] Header to the Top to narrow the distance from Top chart to the header.

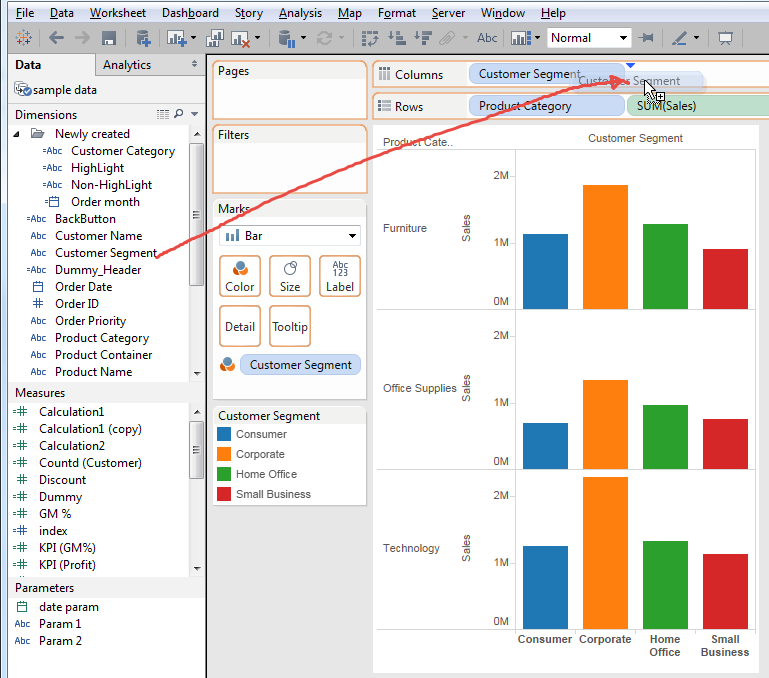
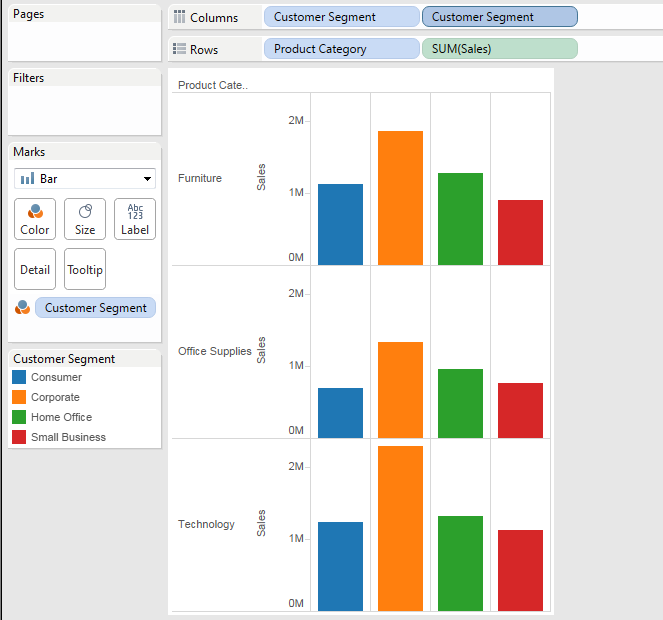
Let's try to add same pill of [Custoemr Segment] on Columns.

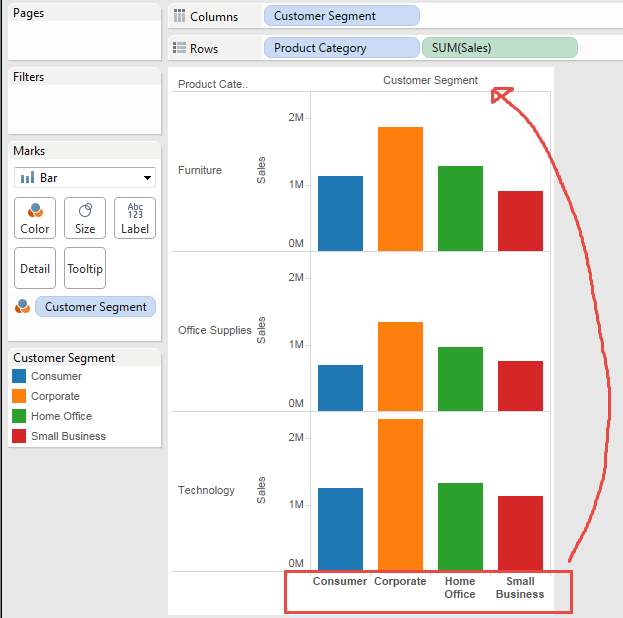
The results looks like below.

We got headers on both top and bottom.
This is good, but little bit noisy.
So, we want to remove the header from bottom.
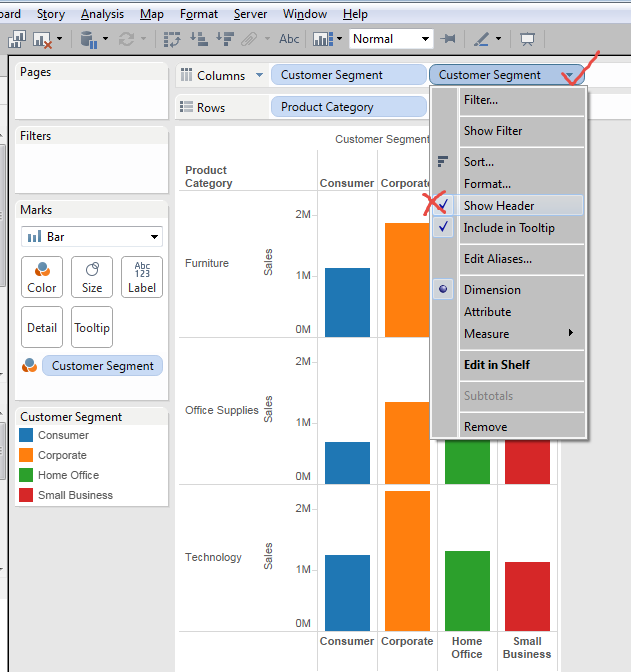
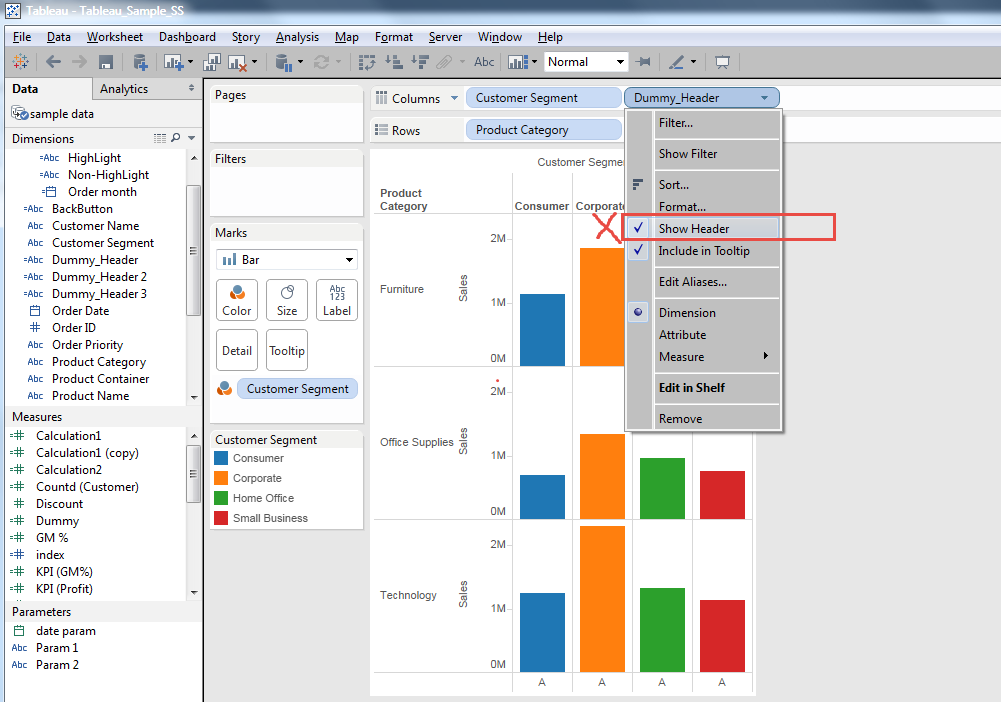
Let's try to hide header of the bottom.

End in this results.
Both headers are gone unexpectedly....
This does not work.

.
Ay other idea?
Yes, we can try to add other field.
Which field is good? We have a clear condition requirement.
If the field has multiple values, it impact to the view itself. Then the field should have only one value.
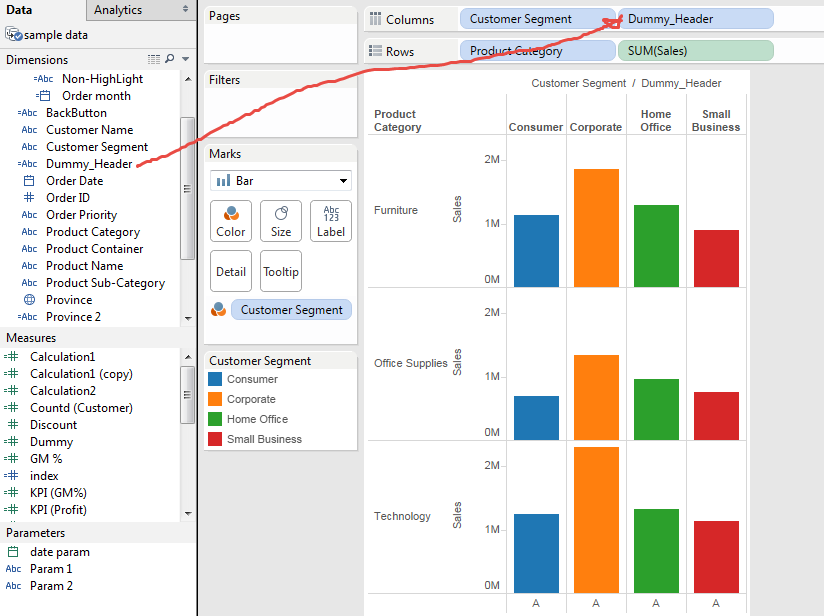
Simply saying, we'd better add one dummy field, like this.
[Dummy_Header]
"A"
It's better to put string than numeric value because handling numeric value is more troublesome that string value.
Let's put this [Dummy_Header] into the columns at right side of [Custoemr Segment].

Looks good. Now uncheck "show header" of [Dummy_Heaser]


Yes, this is what we wanted.
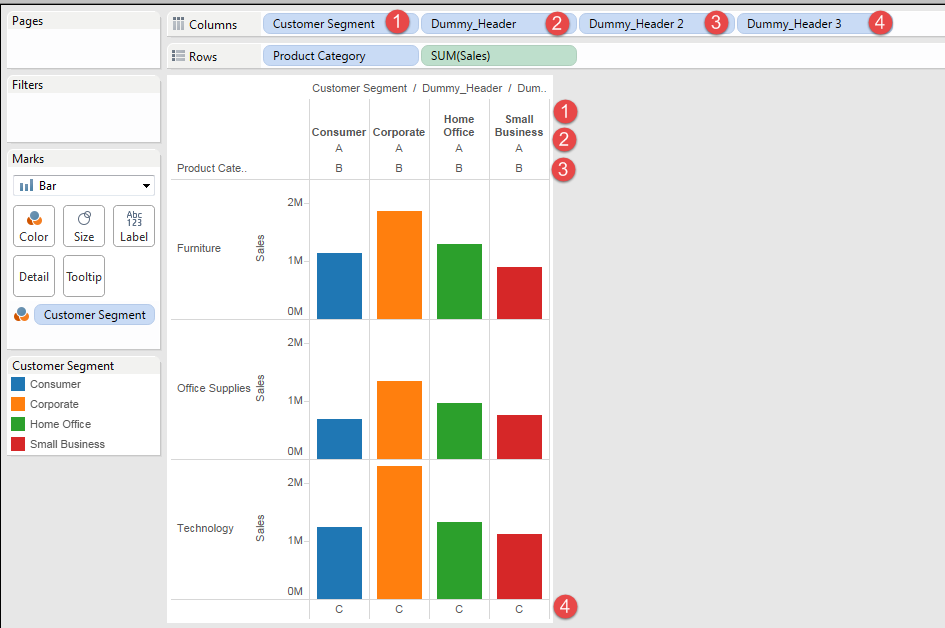
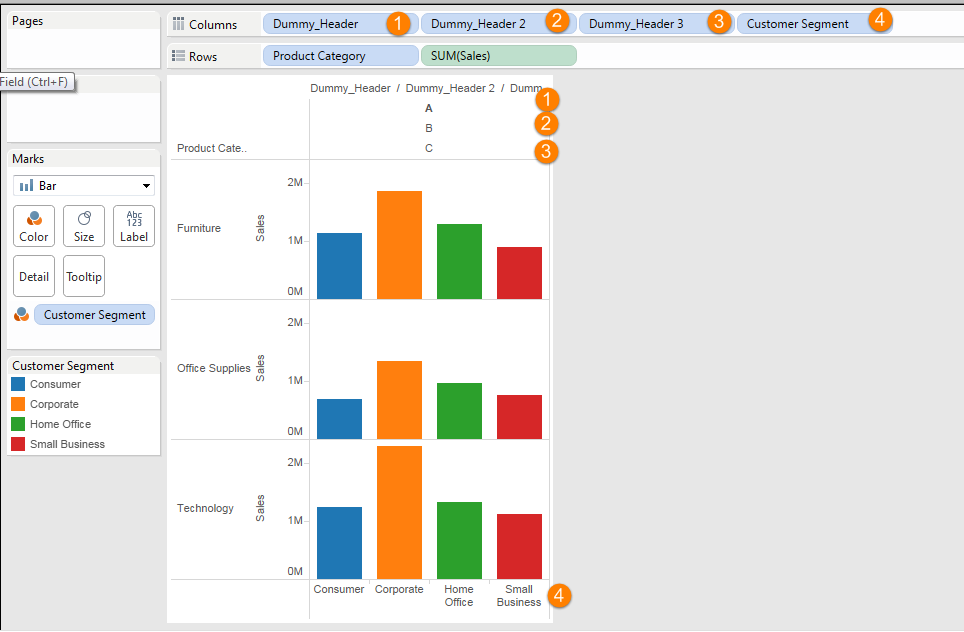
This is good opportunity, so let's try some extreme cases.


You can see the right-end field's value is set as the bottom Header, and rest of fields' value are set as top headers with left side field as higher positioin.
Very samll TIPs, but better to have!
Enjoy Tableau!